github의 action 을 사용할때 , 환경변수등을 설정할 필요가 있습니다.
이때 활용 할 수 있는 것이 이와 같습니다.
특히 android release 빌드를 할때는 keystore 가 반드시 필요한데, 이 keystore는 외부에 노출하면 안되는 것이라 참 난감합니다.
그런데 이를 지원해줄 수 있는 github의 secret variable 저장 기능이 있습니다.
이를 한번 알아봅시다.!
유사한 내용이지만 둘다 모두 필요한 내용이 있어서 정리를 위해 링크 남깁니다.
https://medium.com/@dcostalloyd90/automating-android-builds-with-github-actions-a-step-by-step-guide-2a02a54f59cd
Automating Android Builds with GitHub Actions: A Step-by-Step Guide
In this tutorial, we’ll walk you through the process of automating Android builds using GitHub Actions. This will streamline your…
medium.com
https://www.droidcon.com/2023/09/08/build-sign-and-create-release-build-using-github-actions/
위 내용들이 mac에서 셋업을 하면서 보니까. 약간 차이점들이 있었습니다. 그리고 오류도 좀 있고요.
저도 순서를 하나씩 짚어보면서 정리해보도록 하겠습니다.
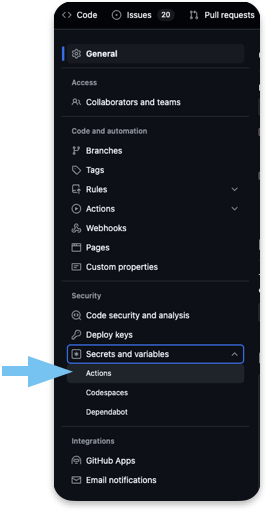
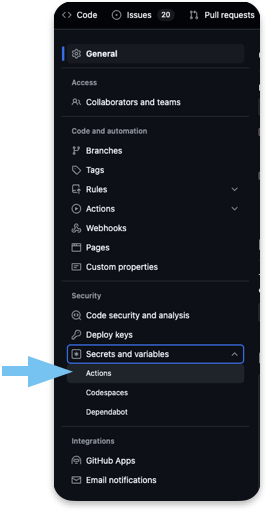
1. github 에서 action 과 과련한 secret 파일들을 설정할 수 있는 부분이 있습니다.
github/[내프로젝트]/settings 에서 Secrets and variables 메뉴가 있습니다.

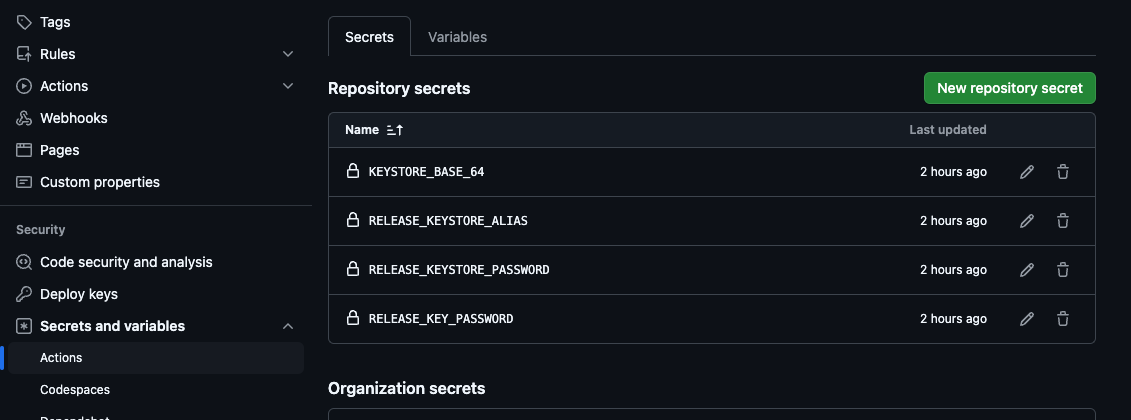
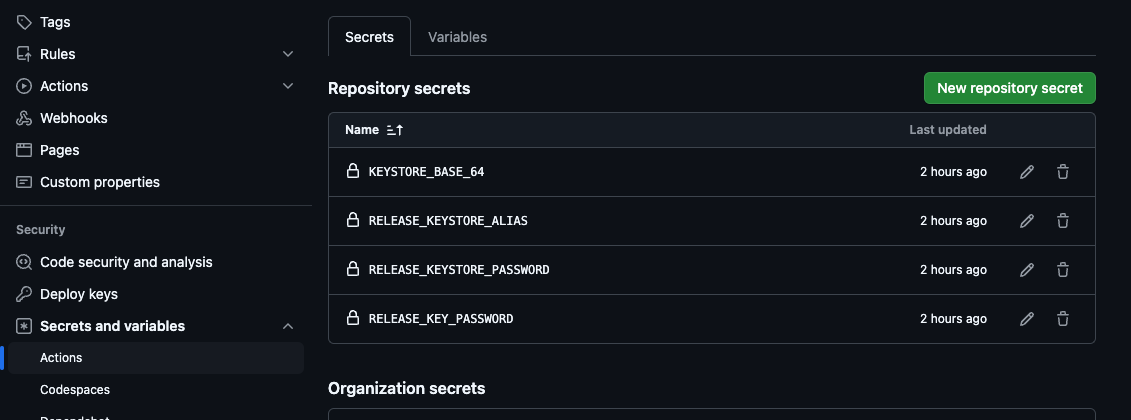
Secrets에 secret들을 하나씩 추가해봅시다.

KEYSTORE_BASE_64
RELEASE_KEYSTORE_ALIAS
RELEASE_KEYSTORE_PASSWORD
RELEASE_KEY_PASSWORD
이렇게 4가지를 차례대로 만들 예정입니다.
이미 키가 있다는 전제하에 설명합니다.(키 만드는 것은 여기서 확인!)
KEYSTORE_BASE_64
사용하고 있는 key file이 있으실텐데 해당 key file을 사용하시면 됩니다.
저는 여기서 key.jks 라는 이름의 파일 이라고 가정하고 진행합니다.
base64 인코딩 하기
github의 secret 에는 파일을 추가 할 수 없습니다. 따라서 text를 이용해야 합니다. 때문에 key 파일을 문자열로 변환하기 위해 base64 인코딩합니다.
형식 : base64 -i <in-file> -o <outfile>
$ base64 -i key.jks -o keystore-b64.txt
이렇게 keystore-b64.txt를 열어서 해당 text를 KEYSTORE_BASE_64 에 저장합니다.
나머지 RELEASE_KEYSTORE_ALIAS / RELEASE_KEYSTORE_PASSWORD / RELEASE_KEY_PASSWORD
들은 키를 만들때 사용했던 alias, keystore passowrd, key passoword 를 적어주면 됩니다.
2. build.gradle 을 수정합니다.
이제 gradle 파일을 수정하러 가야 합니다.
android/app/build.gradle
signingConfigs{
releaseWithSignedKey {
storeFile file("../keystore.jks")
storePassword System.getenv("RELEASE_KEYSTORE_PASSWORD")
keyAlias System.getenv("RELEASE_KEYSTORE_ALIAS")
keyPassword System.getenv("RELEASE_KEY_PASSWORD")
}
}
:
buildTypes {
release {
signingConfig = signingConfigs.releaseWithSignedKey
System.out.println("signingConfig:$signingConfig")
}
}
signingConfigs 를 추가하고 buildType의 release에서 이 정보를 이용하도록 설정합니다.
자! 코드를 보셔서 아시겠지만, 로컬에서 release로 빌드를 하려면 어떻게 해야 할까요?
환경변수에 RELEASE_KEYSTORE_ALIAS,RELEASE_KEYSTORE_PASSWORD,RELEASE_KEY_PASSWORD 를 설정 해야 겠죠.
이건 쉬우니까 구글링 해서 찾어보시면 됩니다.
3. github action 의 workflow 수정 하기.
github action에서 핵심은 base64로 encoding 된 key를 다시 keystore.jks로 변환하여 사용하는 것과 환경 변수 세팅입니다.
steps:
- name: Checking out branch
uses: actions/checkout@v3
- name: Setup Java
uses: actions/setup-java@v3
with:
distribution: 'zulu' # See 'Supported distributions' for available options
java-version: '17'
cache: 'gradle'
- name: Decode Keystore
env:
ENCODED_STRING: ${{ secrets.KEYSTORE_BASE_64 }}
RELEASE_KEYSTORE_PASSWORD: ${{ secrets.RELEASE_KEYSTORE_PASSWORD }}
RELEASE_KEYSTORE_ALIAS: ${{ secrets.RELEASE_KEYSTORE_ALIAS }}
RELEASE_KEY_PASSWORD: ${{ secrets.RELEASE_KEY_PASSWORD }}
run: |
echo $ENCODED_STRING > keystore-b64.txt
base64 -d -o keystore.jks < keystore-b64.txt
- name: Setup flutter
uses: subosito/flutter-action@v2
with:
flutter-version: '3.24.1'
- run: flutter pub get
- run: flutter build apk --debug
위와 같이 Decode Keystore를 actions/setup-java 다음에 추가해줍니다.
바로 아래 항목입니다.
- name: Decode Keystore
env:
ENCODED_STRING: ${{ secrets.KEYSTORE_BASE_64 }}
RELEASE_KEYSTORE_PASSWORD: ${{ secrets.RELEASE_KEYSTORE_PASSWORD }}
RELEASE_KEYSTORE_ALIAS: ${{ secrets.RELEASE_KEYSTORE_ALIAS }}
RELEASE_KEY_PASSWORD: ${{ secrets.RELEASE_KEY_PASSWORD }}
run: |
echo $ENCODED_STRING > keystore-b64.txt
base64 -d -o keystore.jks < keystore-b64.txt
여기까지 해주면 action 에서 release build 테스트를 위한 환경이 끝났습니다.
깃 커밋하시면 자동으로 릴리즈 빌드를 시험해보실 수 있습니다.
#해피코딩