shimmer 3.0.0
컨탠츠의 로딩(Lazy update) 을 위화감 없이 표현하기 좋은 위젯
shimmer | Flutter package
A package provides an easy way to add shimmer effect in Flutter project
pub.dev

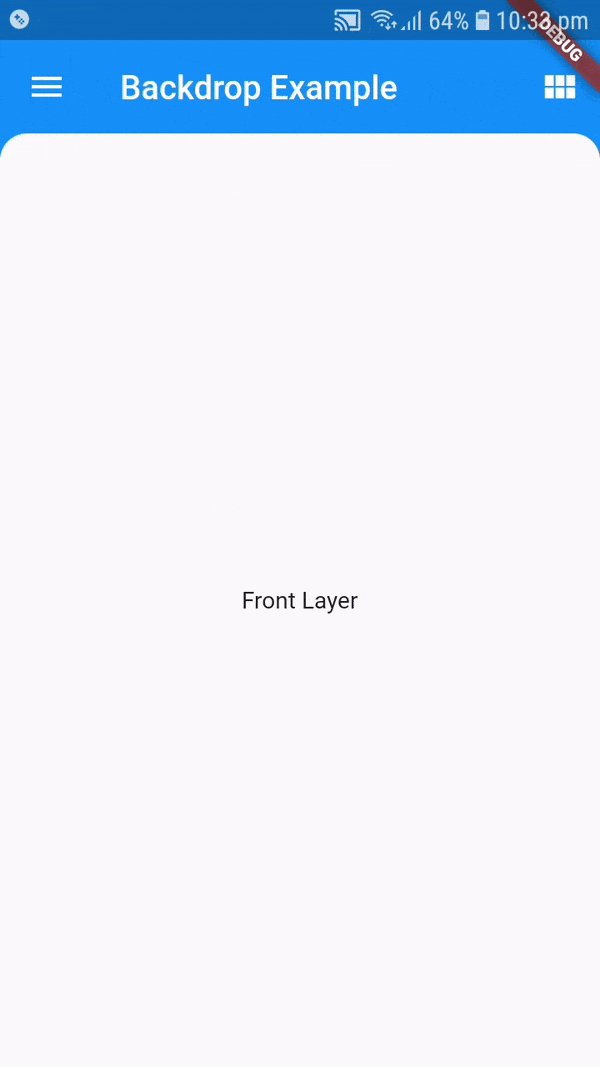
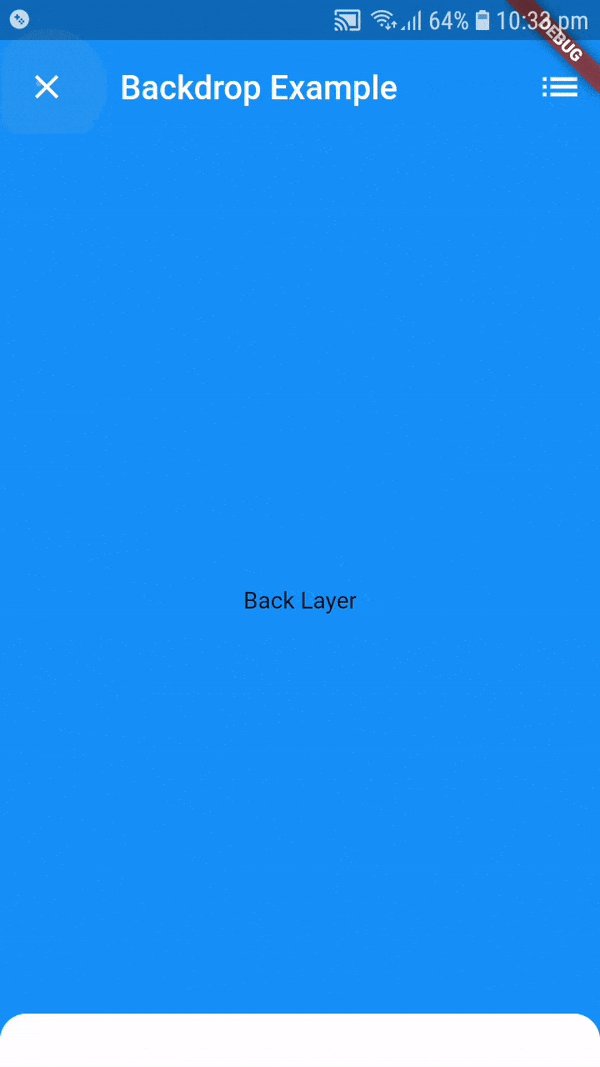
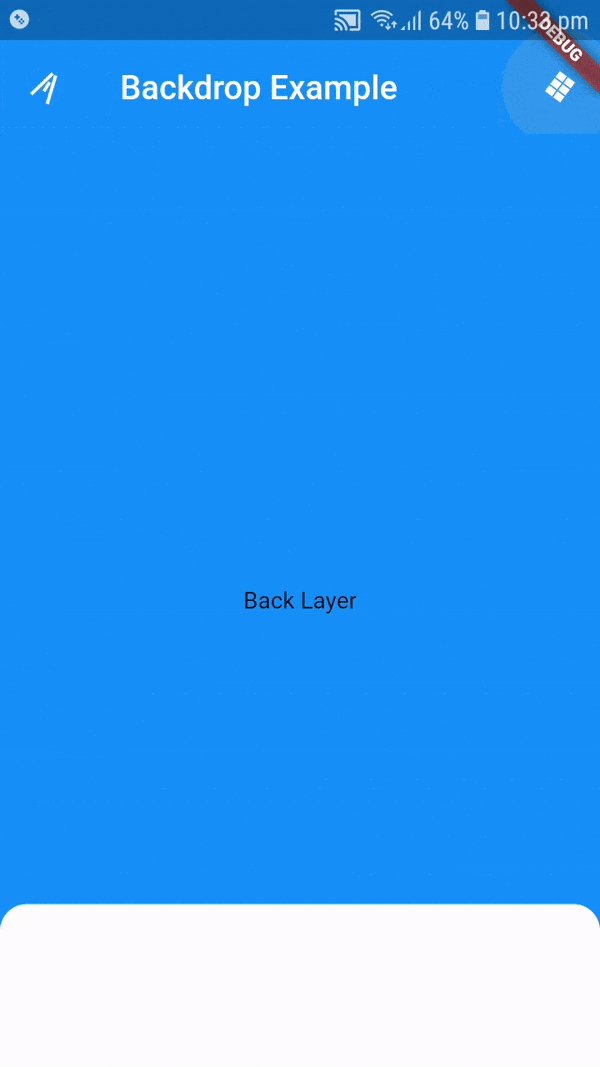
backdrop
popup 과 유사한 카드형태의 layout을 앞에 배치 할 수 있는 layout 구조를 제공합니다.
backdrop | Flutter package
Backdrop implementation in dart. (https://material.io/design/components/backdrop.html)
pub.dev

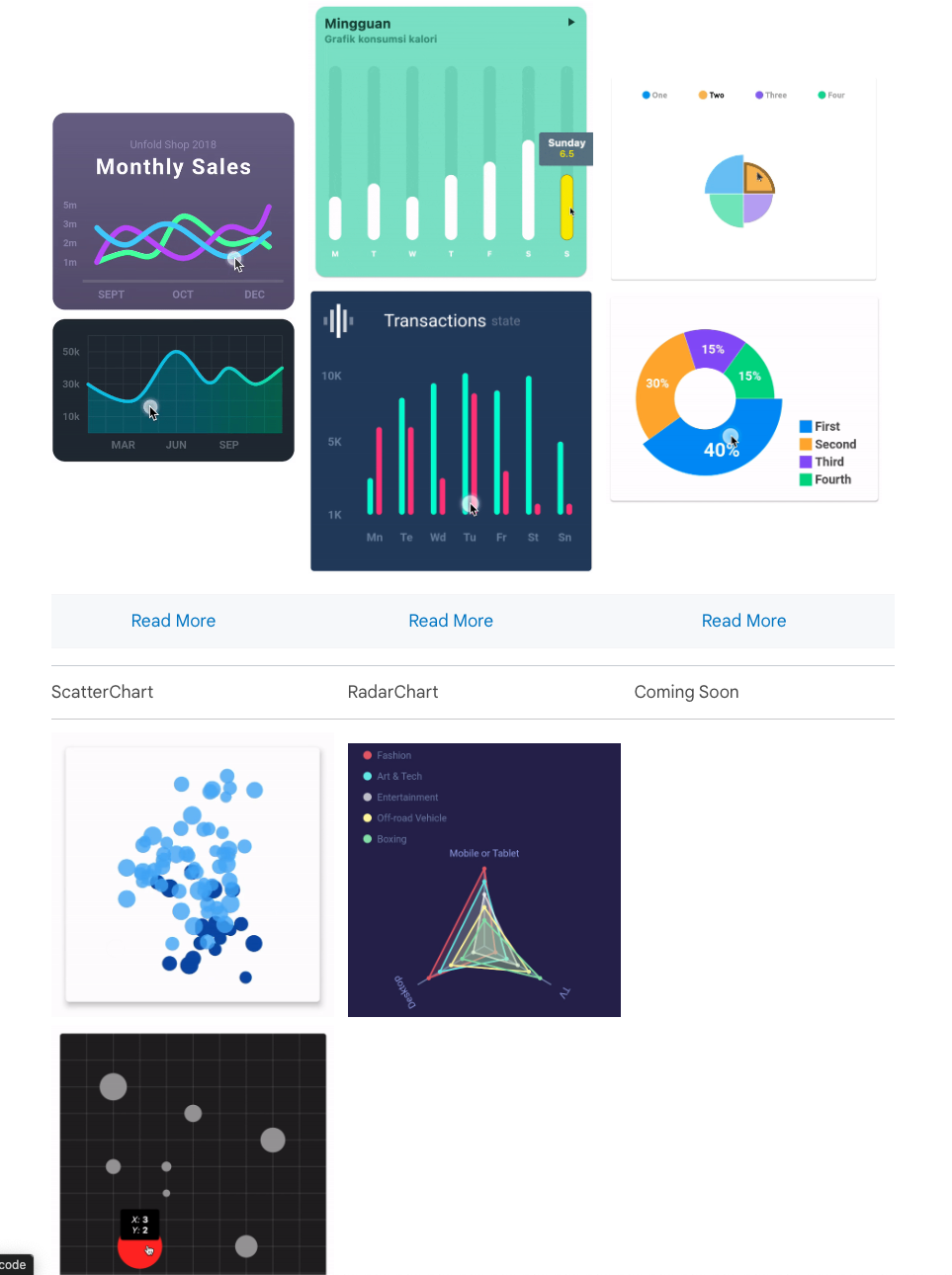
fl_chart
다양한 형태의 차트를 그릴수 있는 위젯
fl_chart | Flutter package
A highly customizable Flutter chart library that supports Line Chart, Bar Chart, Pie Chart, Scatter Chart, and Radar Chart.
pub.dev

flutter_spinkit
다양한 로딩 인디케이터(loading indicator) 모음.
flutter_spinkit | Flutter package
A collection of loading indicators animated with flutter. Heavily inspired by @tobiasahlin's SpinKit.
pub.dev






...
BackDropFilter
- material에 포함되어있는 class 입니다.
이미지에 블러 처리 하기


다양한 위젯들을 활용해서 멋진 앱을 만들어 보아요~
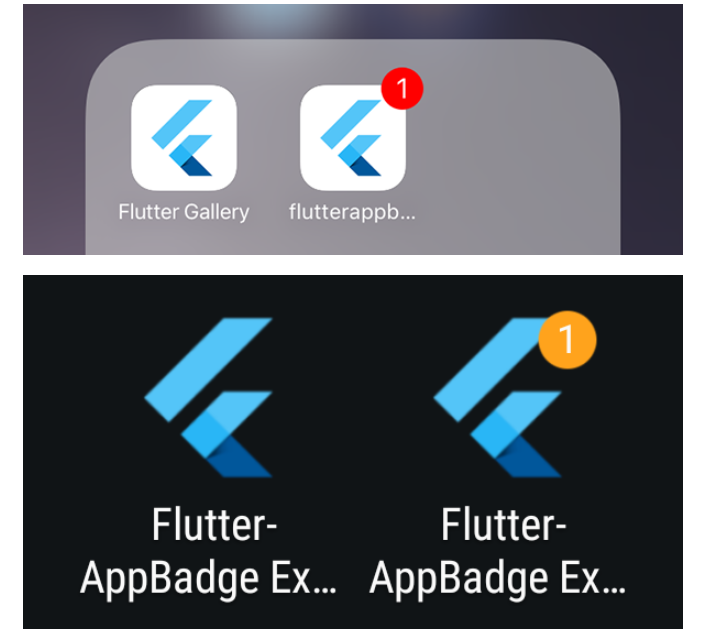
flutter_app_badger
앱 아이콘에 배지를 표시해주는 패키지
flutter_app_badger | Flutter package
Plugin to update the app badge on the launcher (both for Android, iOS and macOS)
pub.dev

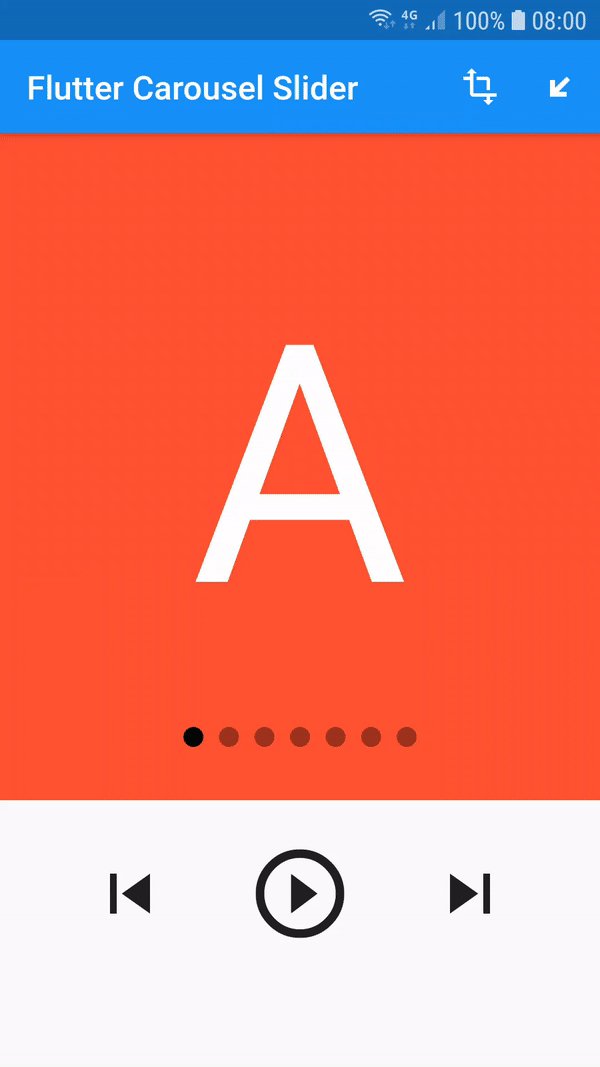
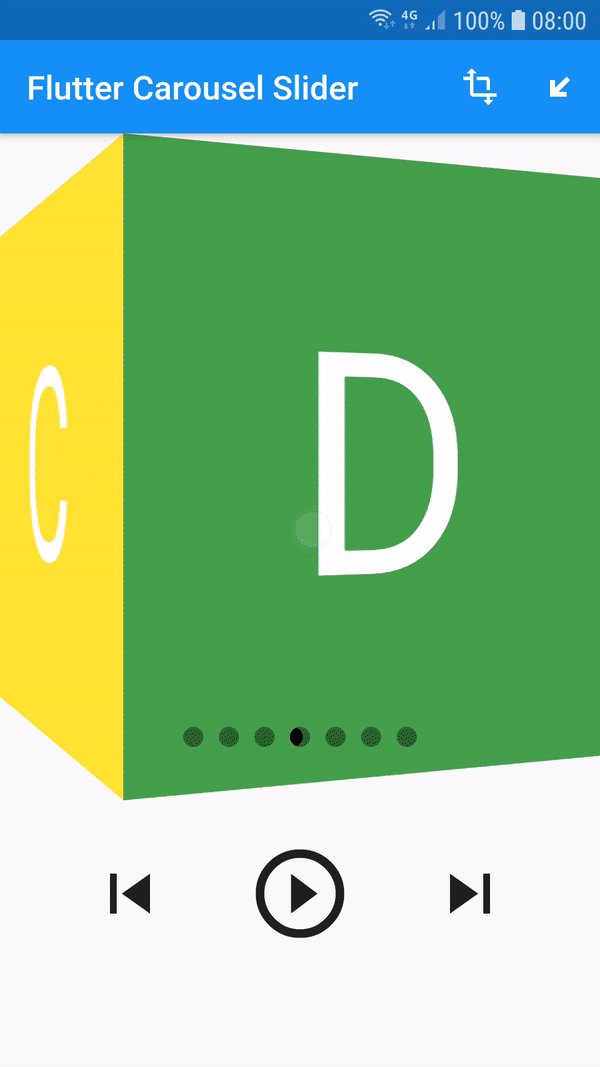
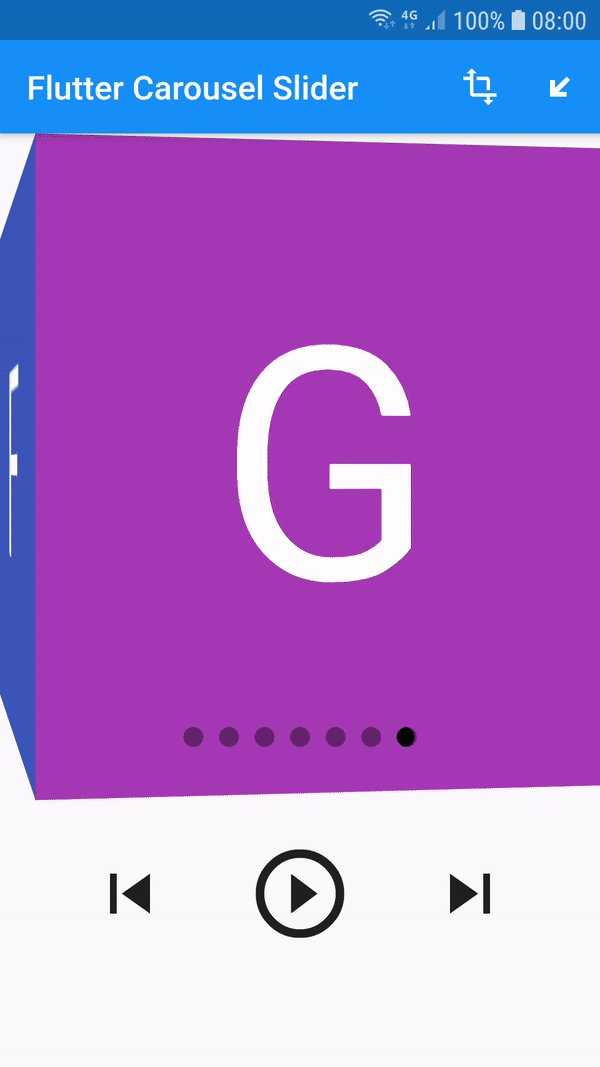
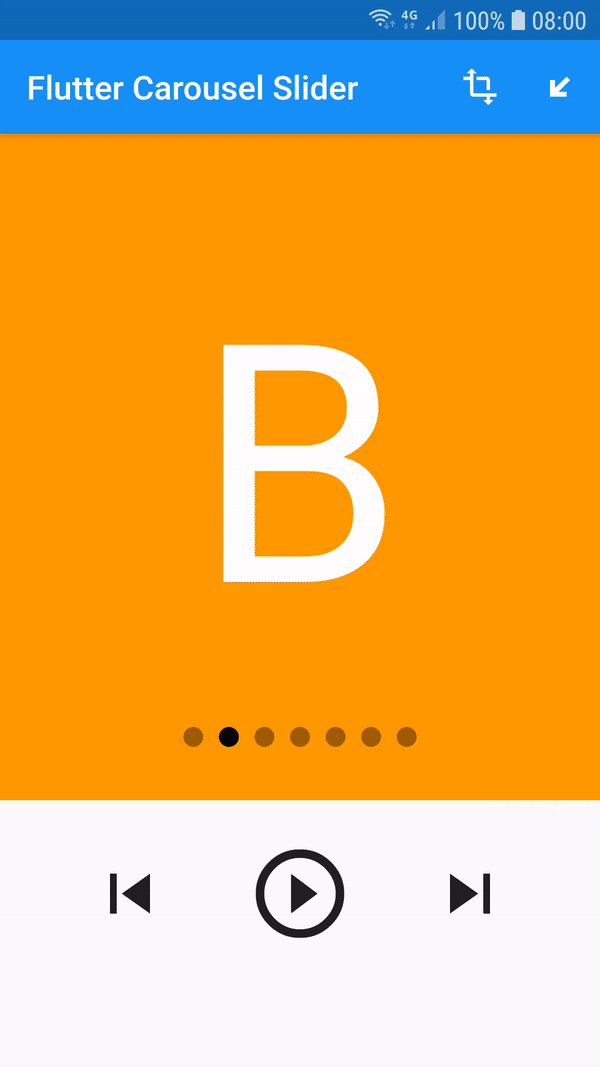
Carousel Slider 다양한 회전 슬라이더들
carousel 이라는 이름으로 찾아보면 다양한 것들이 나옵니다.
 |
  |
 |
| flutter_carousel_slider | carousel_slider | fan_carousel_image_slider |
#해피코딩!!
'Dart,Flutter' 카테고리의 다른 글
| [Flutter] freezed 로 json 다루기 (0) | 2024.09.12 |
|---|---|
| [Flutter] 문서화 (0) | 2024.06.24 |
| [Flutter] 2024년 새해 계획을 위해서 Todo 앱을 만들어 봤습니다. (1) | 2024.01.11 |
| [Flutter] ListView 를 SingleChildScrollView 에서 사용하기 (0) | 2023.12.28 |
| [Flutter] 빌드시 플렛폼 추가하기 (1) | 2023.12.28 |
