반응형
안녕하세요.
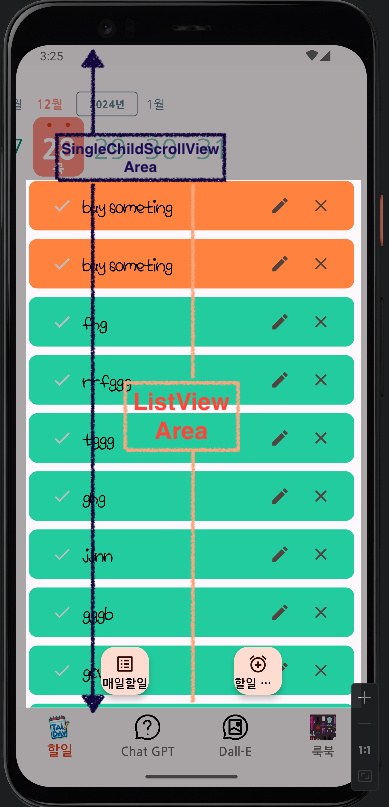
SingleChildScrollView 를 이용해서 아이템들을 스크롤 하도록 ui를 구성하려고 할때 간혹 ListView 나 grid view 같은 항목을 추가 해야 할 때가 있습니다.
ListView나 GridView 같은 경우에는 크기를 지정해야 하는데, 이렇게 되면 2중으로 scroll되게 됩니다.
(물론 이런 UI를 원하는 경우도 있지만, 때로는 전체가 하나의 view 처럼 scroll되기를 기대하는 경우도 있습니다.)
하나의 View 처럼 스크롤 되게 하려면 ListView의 속성을 변경해줘야 합니다.
| [Widget layout] Scaffold - SingleChildScrollView - Column - CalendarTimeline - ListView - BottomNavigationBar |
 |
ListView를 container로 감싸고, size를 width만 적용했습니다.
Container(
width: double.maxFinite,
child: ListView(
primary: false,
shrinkWrap: true,
children:todoItems(controller.todos)
),
),
그리고 나서 ListView에 primary 를 false 로 적용합니다.
shrinkWrap을 true로 적용합니다.
shrinkWrap은 item 개수만큼 크기를 적용해주는 기능입니다.
그래서 item 개수가 작은때는 좁게, 많은때는 넓게 적용됩니다.
SingleChildScrollView(
child: Column(
children: [
Gap(W(30)),
Stack(
children: [
CalendarTimeline(
initialDate: selectedDay,
firstDate: DateTime(2022, 1, 15),
lastDate: DateTime(today.year,today.month,today.day+15),
onDateSelected: (date){
dprint(date);
setState(() {
selectedDay = date;
controller.setDate(date);
});
},
leftMargin: 20,
monthColor: Colors.blueGrey,
dayColor: Colors.teal[600],
activeDayColor: Colors.white,
activeBackgroundDayColor: Colors.redAccent[100],
dotsColor: ResColors.functionalRed,
selectableDayPredicate: (date) => !date.isAfter(today),
locale: Get.locale?.languageCode??AppConfig.DEFAULT_LOCALE.languageCode, //CHECK: Must use language code not locale
//showYears: true,
//shrink: true,
),
AnimatedOpacity(
opacity: (selectedDay != today)?1.0:0.0,
duration: 200.milliseconds,
child: renderTodayButton())
],
),
Obx(()=> DefaultTextStyle(
style:TextStyle(fontFamily: "꽃내음"),
child: Container(
width: double.maxFinite,
child: ListView(
primary: false,
shrinkWrap: true,
children:todoItems(controller.todos)
),
),
)),
],
),),
해피코딩 !!!
'Dart,Flutter' 카테고리의 다른 글
| [Flutter] 2024년 새해 계획을 위해서 Todo 앱을 만들어 봤습니다. (1) | 2024.01.11 |
|---|---|
| [Flutter] 빌드시 플렛폼 추가하기 (1) | 2023.12.28 |
| [Flutter] 디버깅용 print : dprint (0) | 2023.11.30 |
| [Flutter] flutter 3.7 google map 버그 (frame이 남아있는 문제) - 2 (해결) (0) | 2023.11.14 |
| [Flutter] Flutter로 Chat GPT client 만들기 (0) | 2023.10.31 |