1. 지형정보 가져오기
Leaflet 을 사용할때 layer는 보통 geojson을 사용하게 됩니다.
지형이나 특정 지역을 표시할때, geojson을 구해서 사용해야 하는데, OSM( open street map)을 이용하면, 이미 만들어진 지역의 정보를 구할수 있습니다.
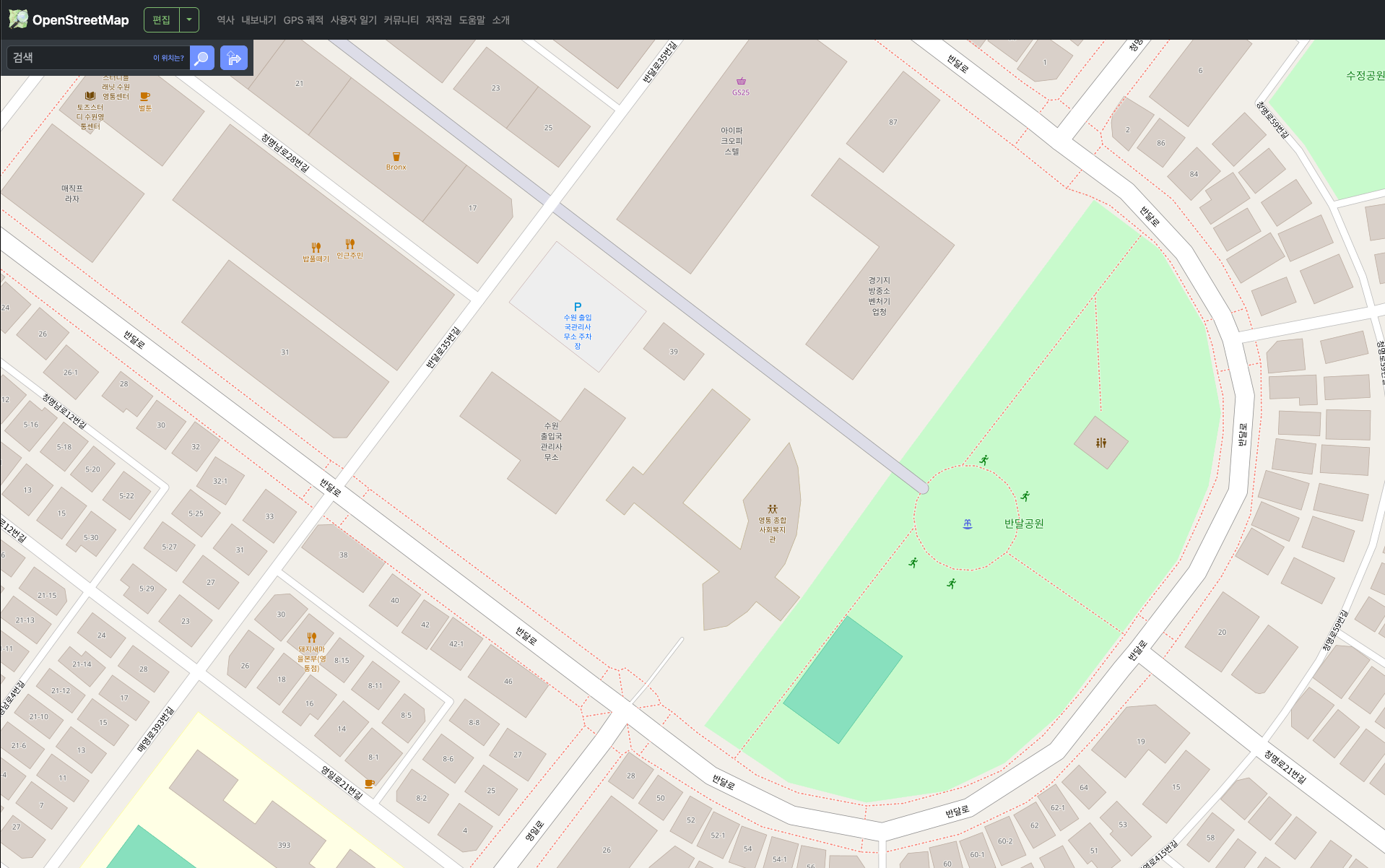
https://www.openstreetmap.org/#map=19/37.250567/127.078423
오픈스트리트맵
오픈스트리트맵 (OpenStreetMap)은 여러분과 같은 사람들이 만들어, 개방형 라이선스에 따라 자유롭게 사용할 수 있는 세계 지도입니다.
www.openstreetmap.org
open street map 접속하기

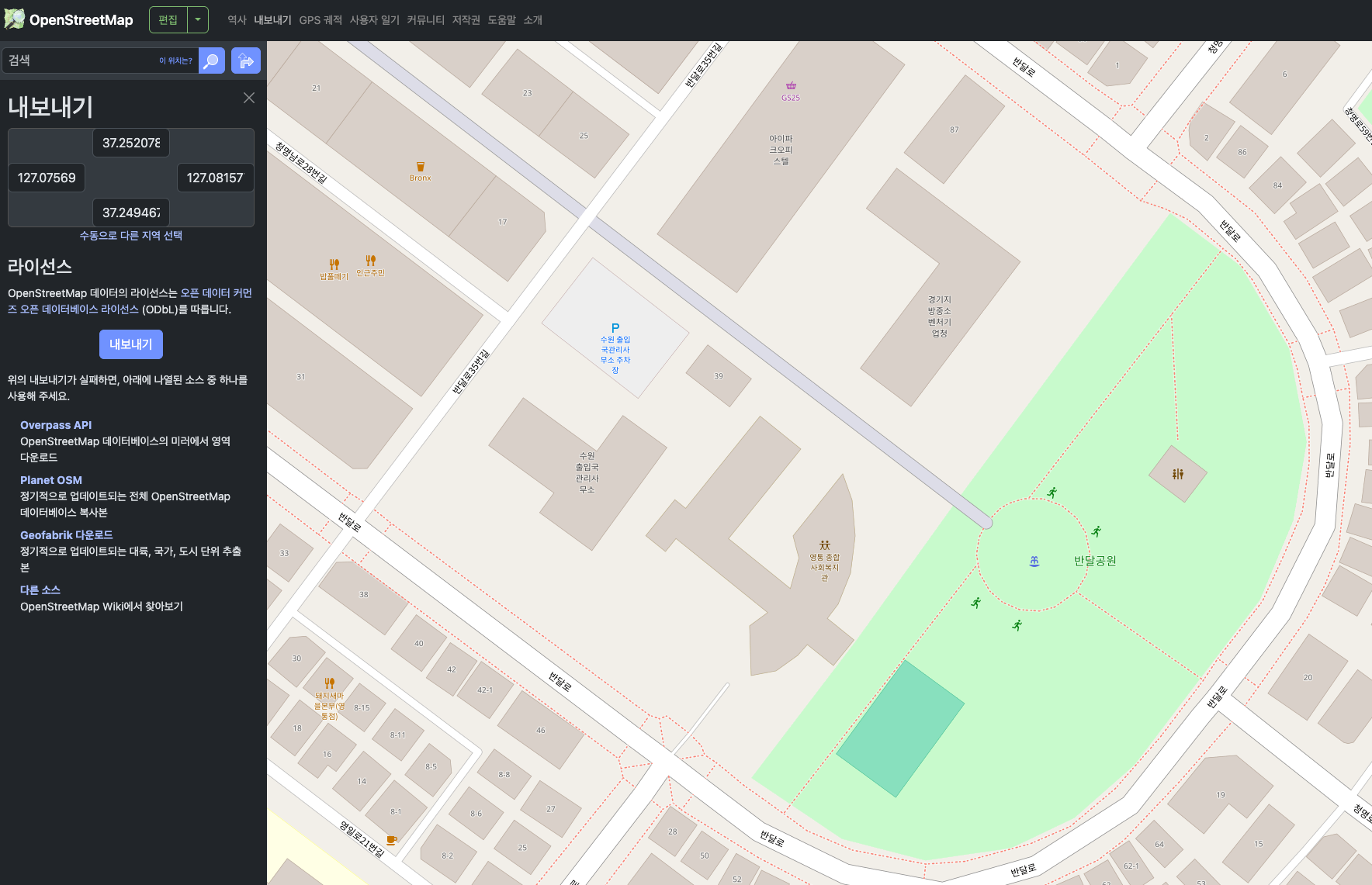
내보내기

OSM file 이 만들어집니다.
OSM 파일에는 해당 영역의 모든 데이터가 있습니다.
2.osm to geojson(OSM 파일을 geojson으로 바꾸기)
OSM 파일을 geojson으로 변경을 위해서는 이를 지원하는 서비스를 이용하거나 아니면 코드로 작성해야 겠죠..^^ (당연한 이야기죠. )
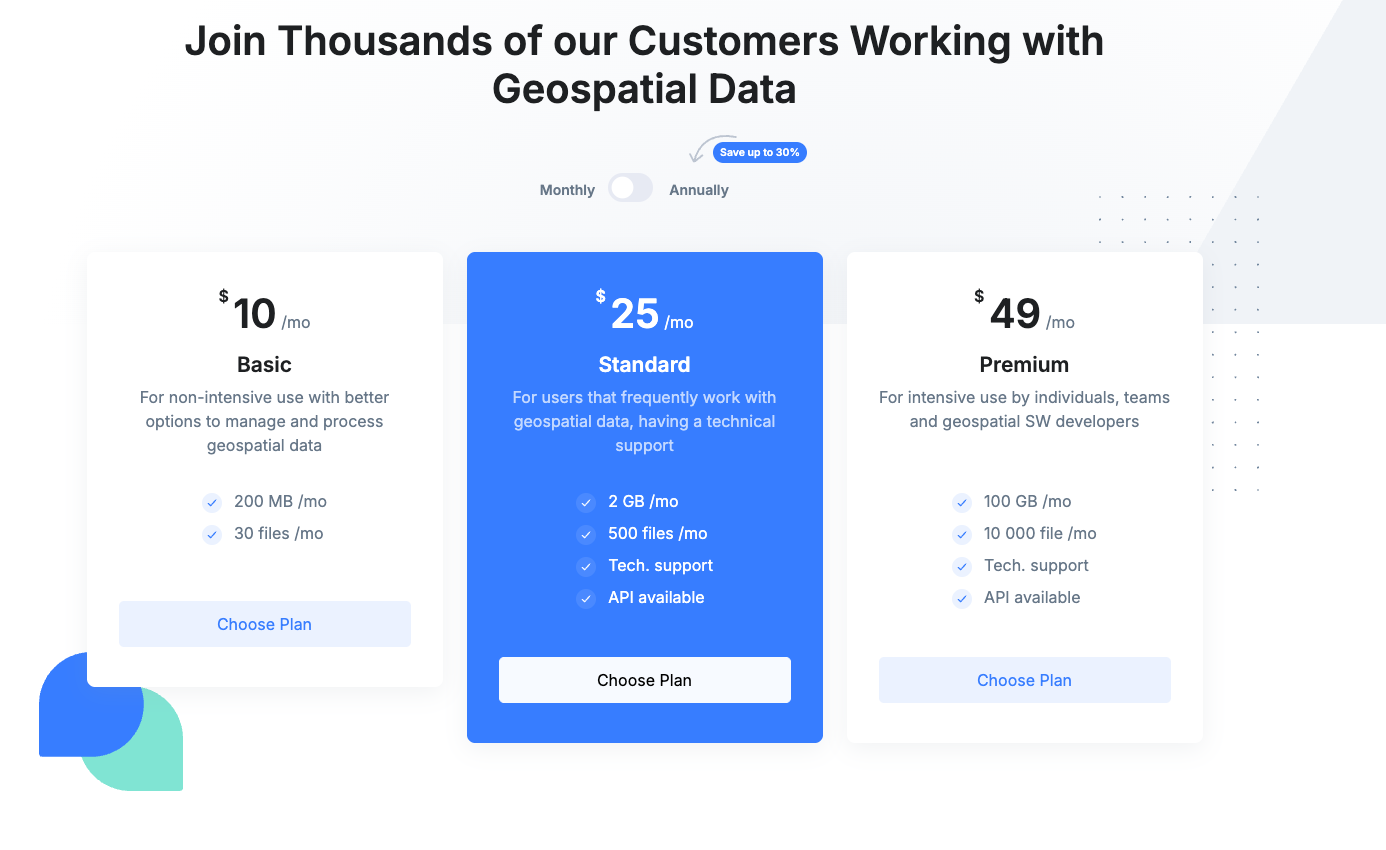
MyGeodata Converter | MyGeodata Cloud
--> --> Uploaded Files Type Size Please note that your data will not be shared to anybody. Recently used data is your data that you have recently uploaded and can only be seen by you from your computer and your web browser. You can reuse them for a repeat
mygeodata.cloud
여기에서OSM 파일을 geojson으로 변경이 가능합니다.
그러나 가격 부담 ㅠ_ㅠ

그래서 저는 직접 만드는 쪽으로 선회했습니다. ^^
import codecs
import json
import osm2geojson
# 각 feature에 bbox 추가
def add_bbox_to_features(geojson):
for feature in geojson['features']:
geom = feature.get('geometry')
if not geom:
continue
coords = geom.get('coordinates')
def extract_coords(c):
if isinstance(c[0], (float, int)): # Point
yield c
else:
for sub in c:
yield from extract_coords(sub)
min_lat = min_lon = float('inf')
max_lat = max_lon = float('-inf')
for lon, lat in extract_coords(coords):
min_lon = min(min_lon, lon)
min_lat = min(min_lat, lat)
max_lon = max(max_lon, lon)
max_lat = max(max_lat, lat)
feature['bbox'] = [min_lon, min_lat, max_lon, max_lat]
# OSM 파일 읽기 및 변환
with codecs.open('sample.osm', 'r', encoding='utf-8') as data:
xml = data.read()
geojson = osm2geojson.xml2geojson(xml, filter_used_refs=False, log_level='INFO')
# feature 단위 bbox 추가
add_bbox_to_features(geojson)
# 저장
with open("result.json", "w", encoding="utf-8") as f:
json.dump(geojson, f, ensure_ascii=False, indent=2)
osm2geojson이라는 python package가 있는데 이를 활용하여 간단하게 만들수 있습니다.
(bbox는 사실 필요 없는데, 저는 bbox 활용할 일이 있어서 추가 작성 했습니다.)
osm2geojson 예제에 text encoding 관련된 부분에 한글이 고려 안되어있는 부분이 있습니다. 그래서 unicode 텍스트 (이거 뭐랄까 ascii로 unicode를 하나하나 출력) 출력되는데, 이부분 주의가 필요합니다.
with open("result.json", "w", encoding="utf-8") as f:
json.dump(geojson, f, ensure_ascii=False, indent=2)
아무튼 결과물은 다음과 같이 나오게 됩니다.
결과물 (일부만)
{
"type": "Feature",
"properties": {
"type": "way",
"id": 60274279,
"tags": {
"leisure": "park",
"name": "반달공원",
"name:en": "Bandal Park",
"name:ko": "반달공원"
},
"nodes": [
522283226,
804659125,
522283225,
522283224,
522283223,
522283222,
522283221,
522283220,
522283219,
804658865,
522283218,
749481489,
12597050520,
1041086129,
522283226
],
"timestamp": "2025-02-17T23:25:53Z",
"user": "VLD297",
"uid": 22440181,
"version": 6
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
127.0788144,
37.2516044
],
[
127.0790588,
37.2514582
],
[
127.0792253,
37.251231
],
[
127.0792854,
37.2509749
],
[
127.0792393,
37.2507596
],
[
127.0791239,
37.2505404
],
[
127.0786913,
37.250087
],
[
127.0784826,
37.2499406
],
[
127.0782648,
37.2498577
],
[
127.077969,
37.2498236
],
[
127.0776801,
37.2498829
],
[
127.0773679,
37.2500504
],
[
127.0777277,
37.2504259
],
[
127.0780778,
37.250814
],
[
127.0788144,
37.2516044
]
]
]
},
"bbox": [
127.0773679,
37.2498236,
127.0792854,
37.2516044
]
},
이렇게 나온 geojson을 leaflet 을 이용하여 layer로 추가하면 멋진 커스터마이징이 가능해지죠!!
# 해피코딩!!
'Node.js , React, Docker' 카테고리의 다른 글
| [react] zustand 이용한 store-repository 구조 (0) | 2025.03.27 |
|---|---|
| [React] OSM :MAP Tile Server (0) | 2025.03.24 |
| [Docker] NginX docker 환경 만들기 (0) | 2024.12.24 |
| [React] Components (0) | 2024.09.07 |
| [AWS] 여러가지 알아야 할것들 (3) | 2024.07.12 |
