대부분의 개발자분은 현재, 진행하고 있는 업무에서 맡은바 코딩을 열심히 하고 있을것입니다.
딱히 "왜 하지?" "뭐부터 해야하지?" 이런 고민 없이 말이죠 ^^
이유는 아마도 이미 전체적인 기획과 개발 방향이 정해져있고 현재 개발하여 테스트를 진행하거나 버그등을 수정하거나 하는 약간의 플로우 수정을 기획자나 아니면 디자이너와 협의 해가면 진행하는 단계일것이라 그럴거에요.
하지만 지금하고 있는 과제나 프로젝트가 끝나고 나서 새로운 프로젝트를 시작하게 된다면,
분명 아키텍쳐 설계 혹은 디자인을 하라는 요청을 받을 수 있을 것입니다.
좀 막막하죠..
마치 아무것도 없는 프로젝트에 첫 소스파일을 만들고
main(){
printf("hello");
}
라고 작성한 파일을 사람들에게 발표해야 하는 그런 느낌?? |
이를 좀더 쉽게 접근하기 위해서는 우리에게는 훌륭한 선배들이 만들어 놨던 프로세스들이 있습니다.
저도 종종 이런 아키텍트 관련된 스터디를 진행해봤었는데요..
매우 깊게 들어가면 복잡하고 몇주 이상 실습 과정을 통해 익혀야 하는 그런 내용이기 때문에 고생했던 기억이 납니다.
그렇지만, 전문적인 아키텍트가 아니더라도 막막한 프로젝트를 처음부터 끝까지 완성하기 위한 기본적인 설계 프로세스를 알아둘 필요가 있어서 적어봅니다.
1. 요구사항 듣기, 혹은 보기
먼저 기획자나 사장님? 이 뭘 하고 싶은지 잘 적어놓고나서 문장을 해석? 합니다.
이때 중요한 것은 컨셉이나 기획을 하려는 분께 정중하게(?) 문서로 요구해보세요.
말로 하는 것에는 분명 앞뒤가 맞지 않거나 빠진 부분들이 많기 때문에, 그럴듯 하게 들리지만 막상 내용을 살펴보면 이상한것들이 많이 있습니다. 그래서 얘기를 하는 분도 한번쯤은 글이나 PPT(말로 힘들때는 그림으로) 등으로 정리를 하는 것이 필요합니다.
멋진 기획서일 필요는 없고 하고자 하는 얘기가 잘 담겨 있으면 도움이 될겁니다.
만약 내가 기획과 개발을 동시에 해야 하는 사람이라면, 명확히 할것이 기획자로서 컨셉을 듣고 기획을 같이 해나가는 것이 중요하죠.
뭘 만들고 싶은지를 잘 들어보고 , 기획자로서 그 기획이 어떤 부분에서 시장에서 세일즈가 가능한지, 이 프로젝트에 들어가는 비용과 기대이득이 얼마인지.. (쿨럭..) 까지 정리할 수 있으면 좋겠지만...이부분은 기획자의 몫으로 남겨두고,
개발자로서 기획을 바라보는 입장으로 정리하자면,
고객이나 기획자가 장황한 표현으로 설명했다면, 여기서 소프트웨어의 플로우로 봤을때 핵심이 되는 것이 무엇인지 잘 살펴봐야 합니다.
(이래서 말보다는 문서로 받는게 중요한데요.)
고객: 요즘에 보면, 사람들이 아이디 패스워드도 안치고 바로 로그인도 되고 그래서 서비스를 쉽게 사용하고 그러던데, 그냥 쉽게 로그인 되도록 해주세요. 아참 카카오톡으로도 로그인도 되고 그러던데요.
요구사항 정리:
1. 로그인
- 로그인 프로세스 간소화
- 소셜 로그인 제공
- access token 이용하여 token 유효기간동안 login 없이 사용
2. 로그인 UI Flow : 디자이너와 협의 필요
3. 기타 문의 사항
- 시스템에 사용자 가입 필요성 유무 (소셜 로그인만 지원 할건지 서비스에 직접 개인정보를 입력하여 등록하는 기능이 필요한지)
- 생체인식 기능 필요한지
- access token 유효기간 얼마로 할지
로그인 같은 경우에는 너무나 잘 알고 있는 기능이라서 서버/클라이언트/ 컴포넌트 등을 그려서 usecase 순서도를 작성하지 않아도 이정도를 고민해볼 수 있겠죠?
아무튼 일단 고객에게 받은 요구사항을 분해해서 정리해 두는 것이 필요합니다.
2. 컨셉 아키텍쳐 잡기
컨셉 아키텍쳐를 먼저 잡아야 하는데요.
이 과정에서 대부분의 요구사항들은 이미 개발되어있는 시스템일 경우가 많습니다.
플랫폼, 프레임워크 같은 경우에는 잘 구현되어있는 Windows나, linux, android, iOS 등에서 제공되는 유사한 기능들의 아키텍쳐를 찾아서 먼저 리뷰해봅니다.
그리고 단순한 User Interface인 경우에는 "windows에서는 어떻게 했지?" 라고 생각하게 됩니다.
만약 서비스를 개발해야 하는 경우라고 한다면,
예를 들어 친구들과 스터디 모임을 할수 있는 서비스를 개발하고 싶다고 한다면,
유사한 서비스들이 많이 있겠죠? 카카오톡, 네이버 밴드, 그리고 네이버 까페 등등 많이 있을텐데, 이런 서비스들에서 유사한 부분들을 먼저 리뷰합니다.
이때가 설계의 처음 시작이죠.
여기까지 정리가 되면 간단한 architecture 컨셉을 여러 가지 툴( 저는 주로 Power point, figma 사용.)을 이용해서 머리 속에 있는 내용을 그림으로 그려봅니다.
이 단계를 지나면, 이제 구체적으로 요구사항들이 뭔지를 검토해서, 컨셉으로 잡은 아키텍쳐에 대입을 해봅니다 .
요구사항이 명확하면 좋지만 대부분의 경우는 관심 있는 기능만 나열하는 경우가 많은데,
이때도 의뢰한 사람이 준 요구사항 외에도 컨셉 안과 비슷한 시스템의 사용 케이스를 잘 살펴보면 개발에 필요한 추가 요구 사항들(또는 Usecase)을 찾을 수 있습니다.
Usecase들을 컨셉 아키텍쳐에 대입하면서 초기에 잡았던 아키텍쳐를 개선하고 또 도메인에 맞는 구조를 구상합니다.
3.설계 진행하기
설계라고 하면 막연하게 HLD,LLD 이런 용어들부터 해서 뭔가 거창하고 복잡해야 할 것처럼 보이는데, 실제로는 단순합니다.
설계목적은 컨셉 아키텍쳐를 실제로 구현하기 위한 시뮬레이션 단계라고 보시면 됩니다.
usercase에서 나타난 기능들을 어떻게 구분할 것인가, 또는 어떻게 모을 것인가, 모듈간의 관계는 어떻게 되는가
이런것들을 코딩전에 미리 정리하는 단계인것이죠.
경험 많은 아키텍트들은 더 적은 시행착오를 거치면서 설계를 해 나갈 것이 겠지만, 그렇지 못하다면 어렵겠죠?
하지만 걱정하지 마세요.. !! 설계 없이 개발하는 것이 더 어렵습니다.
Usecase나 요구사항이 나왔다고 한다면, 하나 하나에 대해서 순서를 나열해봅니다.
위에서 로그인에 대한것 정리 한번 했죠?
그걸 이어서 한다면...
1. 사용자 -> 앱을 실행한다.
2. Logo 화면을 띄운다.
3. 일정 시간(500 ms) 이 지나면 Login 화면을 띄운다.
4. 로그인이 되어있다면 , Main 화면으로 넘어간다.
이렇게 작성할 수 있겠죠?
그런데 좀 이상하죠??. 작성할때 요령은 주체와 대상, 행위를 명확히 하는거에요.
쉽게 말해서 누가 누구에게 뭘 하라고 하는지 적는 거죠.
1. 사용자 -> 앱을 실행한다.
2. 앱 -> Logo 화면을 띄운다.
3. 앱-> 일정 시간(500 ms) 이 지나면 Login 화면을 띄운다.
4. 앱-> 로그인이 되어있다면 , Main 화면으로 넘어간다.
이것도 좀 이상해요.
좀더 다듬어 볼게요.
1. 사용자 -> 앱을 실행한다.
2. 앱 플로우 메니져 -> Logo UI : Logo 화면을 요청한다.
3. Logo UI-> Login Manager: 일정 시간(500 ms) 이 지나면 Login 화면을 띄운다.
4. Login Manager -> 앱 플로우 메니져: 로그인이 되어있다면 , Main 화면으로 넘어간다.
이정도 작성을 해보니까 대충 플로우가 그려지네요? 그렇죠?
여기서 잠깐 생각해볼게, 앱 플로우 메니져? 이게 어디서 나왔지? Logo UI는 ? 또 어디서 등장한거야? 분명 요구사항에는 없었잖아?
이럴수 있겠죠?
설계 과정에서 여러분이 추가한 것입니다.
없는 것들을 하나 하나 만들어 나가는 것이 설계를 하고 있는 것입니다요.
앱 플로우 메니져는 제 생각에는 어플리케이션의 사용자 플로우를 따라가면서 처리하기 위해서 필요할 것 같았습니다.
요구사항에서 나왔던, 로그인 , 소셜 로그인, 그리고 로그인 이후에 메인으로 진입.. 그외에 메인에서는 얼마나 많은 UI 플로우들이 생길까요? 이런 생각들을 하면 어디선가 플로우를 컨트롤 하면 좋겠다고 생각하고 추가 한 것입니다.
그리고 Logo UI는 사실 없는것이 성능에 좋지만, 일다는 추가해봤습니다.
어플리케이션 초기화 를 위해서 필요할 때가 종종 있었기 때문이죠.
로그인 메니져는 당연히 필요해보이죠?
이렇게 프로그램이 돌아가는 순서를 작성하고 어느 정도를 고민하면 기본적인 모듈(module)의 모양과 모듈간의 관계, 플로우, 생명주기(life cycle)이 나옵니다.
이를 이제 설계 툴을 이용해서 그려보면 됩니다.
이때도 여러 가지 툴을 쓸 수 있지만, 저는 주로 UML을 사용하는데요.
생각을 다 하고 나서 UML로 그리는 것이 아니라 UML 툴을 가지고 생각을 한다 라고 생각해야 합니다.
또 모든 diagram을 다 그려야 한다는 강박관념은 버려야 합니다. 자기 S/W를 잘 표현할 수 있는 것으로 몇 가지만 그려보면 됩니다.
(물론 많은 Diagram을 그린다면, 그만큼 S/W 디자인을 바라보는 view가 많아지기 때문에 훨씬 명확한 구현 및 개발 방법이 나오게 됩니다.)
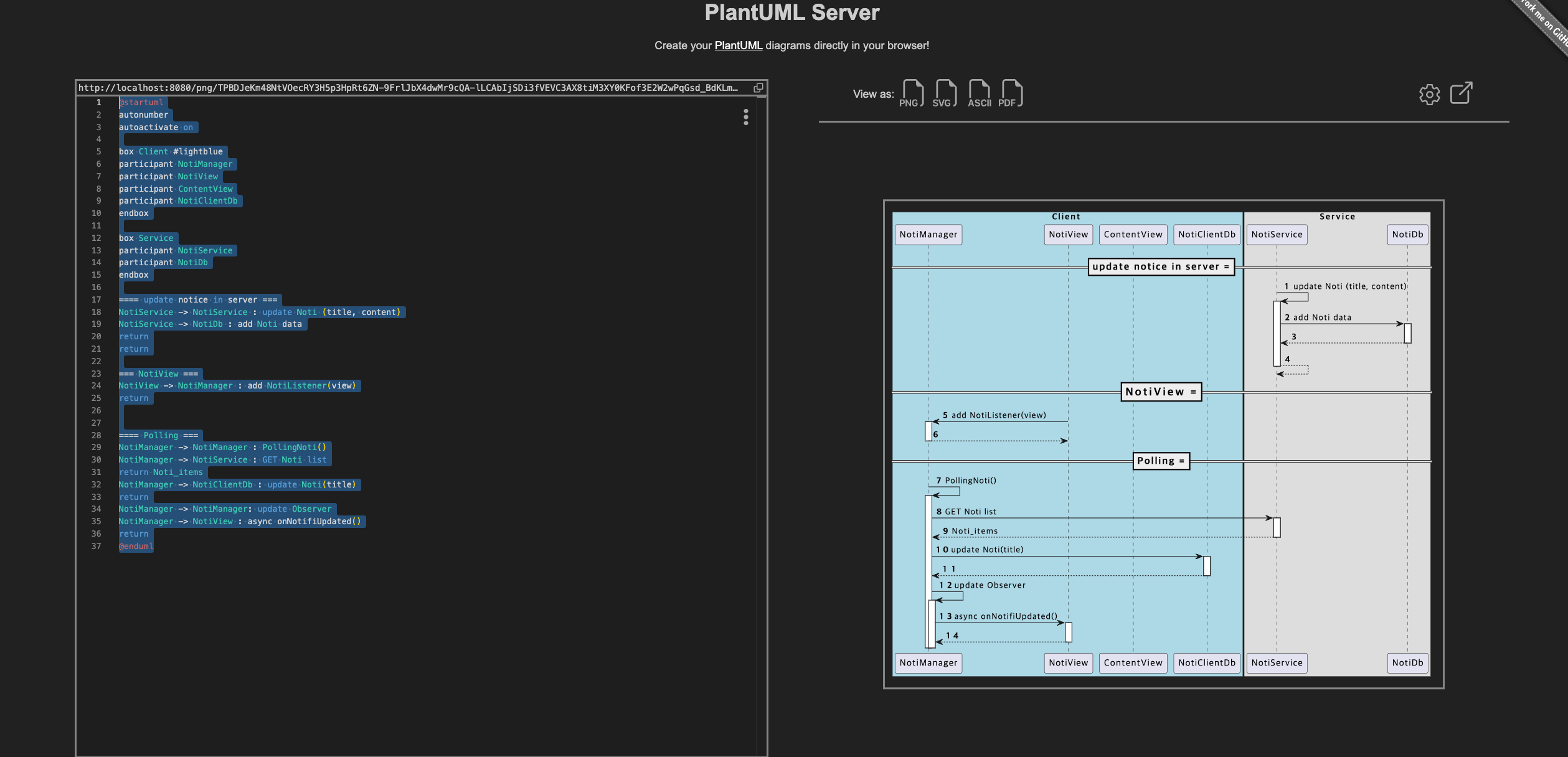
저는 주로 Class diagram과 sequence diagram을 많이 사용합니다.
설계 시 주의할 점은 우선 설계는 자기 s/w를 개발 할 때 계획하고 시뮬레이션 하기 위한 용도라는 것에 명심해야 합니다.
가끔 보면, 모듈 설계를 하다가 갑자기 UML 문법이나 사용법이 잘 기억나지 않아 어떨 때 보면 S/W를 설계하다 말고 UML을 공부하게 될 때가 있습니다.
물론 자기 모듈 설계 범위 내에서 방해가 안 된다면 공부를 해도 좋지만, 우리에 목적은 UML이 아니라 S/W 설계가 목적입니다.
때문에 UML 문법에 너무 치중할 필요는 없습니다.
생각 안 나더라도 비슷한 모양으로 그려놓고 설명을 좀 정확히 하고, 넘어가서 S/W 설계를 한 단계 마치는 것이 중요합니다.
여러 사람이 같이 개발하는 경우라면 정확한 표현이 중요하겠지만, 지금 단계에서는 설계 코드가 API 레벨까지 정확하게 나오기를 기대하기는 힘듭니다.
일단 컨셉 안을 가지고 class diagram이나 sequence diagram을 그려서 어느 정도 기본 아키택쳐가 만들어지면,
다음 단계로 넘어갑니다.
3. 3가지 방향에서 설계리뷰 및 보완.
첫 번째, Domain과 내가 설계한 모듈을 연결해보는 것.
두 번째, 내 모듈이 사용하는 resource들을 나열해보고 이를 처리하는 방법에 대해서 정리하는 것.
세 번째, 모듈에 접근하는 방법에 대해서 나열하는 것.(인터페이스, API, method)
첫 번째는 Integration에 대한 설계를 예기 하는 것입니다.
이는 언제 내 모듈이 초기화 되고, 언제 사용되며, 언제 종료되는지 lifecycle을 예측하고 구현 전에 미리 설계레벨에서 고려될 수 있기 때문입니다.
또, Domain의 특성에 따라 Multiple instance로 가야 하는지,Thread 형태로 가야 하는지, COM 으로 구성해야 하는지 등등에 대한 모듈 관리 방법에 대해 고민도 해 볼 수 있기 때문에 매우 중요합니다.
두 번째, 자기 모듈내의 동작 프로세스기 때문에 사실 어떻게 구현할지에 대한 고민을 좀더 구체적으로 해볼 수 있는 단계입니다.
세 번째, 단계에서는 모듈을 사용하기 위한,모듈에서 제공하는 interface를 고민하는 것입니다.
이때, 다른 모듈에서 현재 모듈에 대한 접근은 Interface class를 새로 만들어서 접근하도록 할 것인가, Public API로 output을 줄 것인가 등등, 추가적인 고민들을 설계에 포함할 수 있는 단계이다.
4. Test 계획 수립.
저도 사실 Test 계획은 저도 잘 수립하지 않는데, 자동화 test를 위해서는 상당히 중요한 이슈이다.
하지만 저도 이 과정을 잘 지키지 않는 편이기 때문에 다른 사람에게 꼭 하라고 예기하진 못하겠습니다.
어찌되었건 언급은 하고 넘어가자면,
여러 개발자들이 자기 모듈 test를 위해 다음과 같은 방법을 사용하더군요.
내가 개발한 모듈이 3개의 class로 나뉜다고 하면, 각 class들 내부에 RunTest() 라는 function을 만들고 여기에 testcase를 작성하는 방법을 사용합니다.(이렇게 테스트가 가능한 모듈에 한해서 겠지만..)
그래서 , 자신이 만든 class들의 RunTest()를 한번씩 호출해주도록 하는 Test를 위한 프로그램을 하나 만들어서 이 프로그램을 돌려서 개발자 level의 자동화 테스트를 진행 하더군요
.
설계를 우선적으로 해서 전체 S/W의 구조를 잡고 개발을 진행하는 습관은 매우 중요한 것이며 여러분들의 지적 자산이 될 것입니다.코딩을 시작하기 전에 내가 뭘 하고자 하는지를 미리 목표를 세워 가고자 하는 개발의 지표가 될 것입니다.소프트웨어 설계도 경험이 쌓이면 자연히 늘게 되니 처음에는 잘 안되고 어렵더라도 이런 설계에도 시간을 투자해보도록 하세요.